¿En cuántas páginas habéis entrado y habéis visto un desplegable de estos (combo box) con una serie de valores y habéis seleccionado uno de ellos y la página automáticamente se ha recargado y os ha mostrado unos valores?
[caption id="attachment_154" align="aligncenter" width="315" caption="Un combo box "]
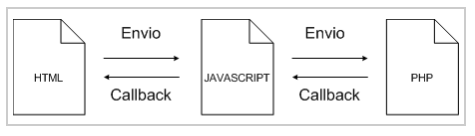
Como siempre que trabajamos con AJAX tendremos la siguiente estructura:
[caption id="attachment_156" align="aligncenter" width="475" caption="Diagrama de funcionamiento AJAX"]
 [/caption]
[/caption]El fichero HTML en el que vamos a añadir este combo tendría este código:
index.html
<html> <head> <script src='js/jquery.js' type='text/javascript'></script> <script src='js/funciones.js' type='text/javascript'></script> </head> <body> <select name = "seleccionar"> <option value ="1">1</option> <option value ="2">2</option> <option value ="3">3</option> <option value ="4">4</option> <option value ="5">5</option> </select> <div id = "contenido"></div> </body> </html>
En el fichero Javascript:
funciones.js
$(document).ready(function () { $('#limite').change(function(){ $.get("funcionesC.php", {limite: $('#limite').val() }, function(data){ $('#c').html(data); }); }); });
Por último en el fichero PHP desde el que mediante el echo devolvemos el callback deberemos escribir lo siguiente:
funcionesC.php
$limite = $_GET['limite']; echo $limite;
Por último, como siempre una canción para despedir el post.
Escuchando... I wanna be your boyfriend -- The Ramones
No hay comentarios:
Publicar un comentario