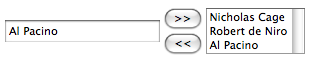
[caption id="attachment_83" align="aligncenter" width="311" caption="Añadir y eliminar elementos de un select "]
 [/caption]
[/caption]Para hacer esto, el fichero html sería el siguiente:
<html>
<head>
<!-- Incluimos primero jquery y luego un fichero javascript con el
código que se encargará de la manipulación del formulario -->
<title>Manipulación de formularios con JQuery I</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="general.js"></script>
</head>
<body>
<table>
<tr>
<td rowspan="2">
<input type="text" name="valor" id="valor"/>
</td>
<td>
<input type="button" name="add" value=">>" id="add"/>
</td>
<td rowspan="2">
<select name="lista" multiple id="lista" ></select>
</td>
</tr>
<tr>
<td>
<input type="button" name="del" value="<<" id="del"/>
</td>
</tr>
</table>
</body>
</html>
En el fichero javascript de los que incluimos sería general.js pondremos lo siguiente:
// Esta línea se usa para indicarle al framework que cuando
// cargue la página ejecute lo que va a continuación
$(document).ready( function() {
// Con esta linea le indicamos que cúando se haga click
// sobre un elemento con identificador #add
$('#add').click(function(){
// Recojamos el valor de un "input" cuyo nombre sea "valor"
var valor = $("input[name='valor']").val();
//Si la variable valor es distinta de cadena vacía
if(valor != ""){
//Al <select> con id #lista le añadimos una opcion
$("#lista").append('<option value=\"'+valor+'\">'+valor+'</option>');
}
});
//Si hacemos click sobre el botón con identificador #del
$('#del').click(function(){
//Borramos la opción seleccionada, PODEMOS SELECCIONAR VARIAS
$("#lista option:selected").remove();
});
Bueno y esto es todo. Siguiendo estos pasos tendréis esta interactuación entre dos campos de un formulario mediante Javascript.
Escuchando... Morrissey - First Of The Gang To Die[kml_flashembed movie="http://www.youtube.com/v/Wzpynvxr7tA" width="425" height="350" wmode="transparent" /]
No hay comentarios:
Publicar un comentario