Eric M. Martin SimpleModal
En este caso lo único que hace es escribir un div oculto en la página que mostrará de manera modal cuando se haga click en un enlace.

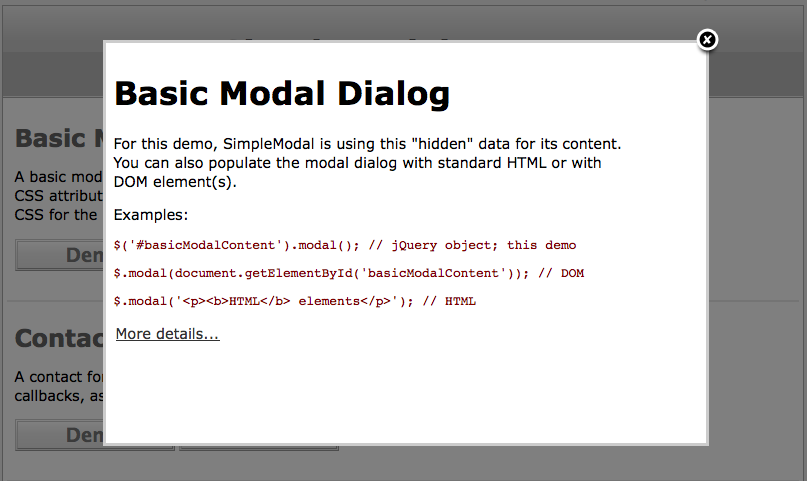
Como podéis observar la página Web se ve en segundo plano. Gracias a esto no pierdes el contexto del lugar dónde estabas navegando, pero para algunas cosas es contraproducente, por ejemplo para google es una única página y generalmente le gustan las páginas con muchos enlaces y que están bien enlazadas. Pierdes la posibilidad al no crear una nueva página de añadir nuevos metadatos. Pero hace sin dudas más atractiva la página.
Ejemplo 1: uso sencillo, div oculto con un texto que se muestra al hacer click sobre un enlace con clase "basic"
El código HTML sería el siguiente:
<html>
<head>
<title>Modal con AJAX</title>
<!-- Añadimos los ficheros necesarios para el ejemplo -->
<script src='js/jquery.js' type='text/javascript'></script>
<script src='js/jquery.simplemodal.js' type='text/javascript'></script>
<script src='js/basic.js' type='text/javascript'></script>
<link type='text/css' href='css/basic.css' rel='stylesheet'/>
</head>
<body>
<a href="#" class="basic">
Pincha aquí para que se abra el modal
</a>
<div id="basicModalContent" style="display:none">
Hola esto esta oculto.
</div>
</body>
</html>
El código Javascript sería el siguiente:
$(document).ready(function () {
$('a.basic').click(function (e) {
e.preventDefault();
$('#basicModalContent').modal();
});
});
El código de este ejemplo os lo podéis descargar de aquí.
Por otra parte yo he adaptado el Modal para que pueda tener el valor que nos devuelva un fichero PHP al ser consultado por AJAX.
El código HTML sería el siguiente (He abreviado, pero las cabeceras que incluyo para este ejemplo son las mismas que para el ejemplo anterior).
<body>
<p>
<a href="#" class="basic"> Este abre el modal 1</a>
</p>
<p>
<a href="#" class="basic2"> Este abre el modal 2</a>
</p>
<div id="basicModalContent" style="display:none"></div>
</body>
El código Javascript sería el siguiente:
$(document).ready(function () {
$('a.basic').click(function (e) {
e.preventDefault();
$.get('procesar.php',
{paramentro:'basic'
}, function(data){
$('#basicModalContent').html(data);
$('#basicModalContent').modal();
});
});
$('a.basic2').click(function (e) {
e.preventDefault();
$.get('procesar.php',
{paramentro:'basic2'
}, function(data){
$('#basicModalContent').html(data);
$('#basicModalContent').modal();
});
});
});
El código PHP sería el siguiente:
<?php
$variable = $_GET['paramentro'];
switch ($variable){
case 'basic':
echo "este es el primer link";
break;
case 'basic2':
echo "este es el segundo link";
break;
}
?>
El código de este ejemplo os lo podéis descargar de aquí.
Escuchando... Bob Dylan -- The man in me.
Este tema pertenece a la banda sonora de una de mis 5 películas favoritas, El gran Lebowski. Unas veces te comes al oso, y otras veces el oso te come. El Nota aguanta.[kml_flashembed movie="http://www.youtube.com/v/Y2s8_hCCHg4" width="425" height="350" wmode="transparent" /]
Hola,
ResponderEliminarBuenisimo el tutorial de los modales pero me surgio un problema, como puedo poner mas de un modal en un mismo HTML y direccionarlo al contenido oculto que yo quiera?
Por ejemplo en firefox si pongo el codigo para un modal y despues pongo otro y cada uno con contenido oculto diferente se invierte el orden de carga.
Saludos
me di cuenta que en el segundo ejemplo intentas hacer lo que pregunte anteiormente pero no carga los contenidos en el ejemplo para descargar
ResponderEliminarsaludos
Hola medel,
ResponderEliminarme pillas de vacaciones y no tengo mucho tiempo para ponerme con el asunto. Tan solo decirte que que yo lo que comentas de los modales lo soluciono con Ajax. Copio únicamente un div oculto. Y posteriormente con Ajax en función del que quieras mostrar cargas un contenido u otro en el div.
Cuando vuelva de vacaciones te lo explico más a fondo.
Saludos.
Hola iRock, espero que ya hallas regresado de tus merecidas vacaciones, creo que nos quedamos a la expectativa, esperando la solución del post (2), ojalá y nos puedas auxiliar, saludos!
ResponderEliminar¿Me podrías aclarar de qué post exactamente estás buscando la solución?
ResponderEliminarEl post 2 es de CSS y no tiene ningún comentario. Si es de este, ¿Cuál es el problema?
Un saludo! ;¬)
Gracias! un detalle el link a El código de este ejemplo esta caido.. Por Favor Reponer
ResponderEliminar